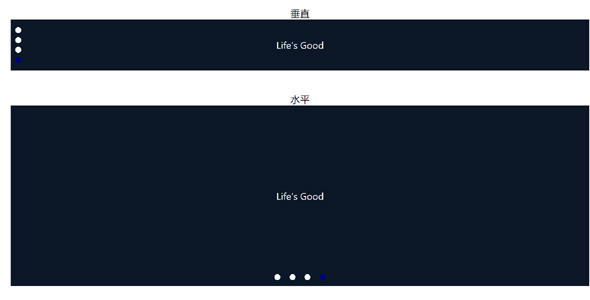
docSlider.js是一个轻量级垂直/水平页面滚动滑块(页面)JavaScript库,支持导航,键盘交互,可滚动的元素,和锚点链接。
调用方式很简单
<div class="docSlider"> <section id="one">...</section> <section id="two">...</section> <section id="three">...</section> </div>
docSlider.init({
speed : 600,
startSpeed : null,
easing : 'ease',
scrollReset : false
});回调方法docSlider.init({
complete : function (options) {},
beforeChange: function (index,page,toIndex,toPage,type) {},
afterChange: function (index,page,fromIndex,fromPage,type) {}
});docSlider.js单页滚动插件水平和垂直
正在加载文件目录...
- 热度 55

额尔古纳.下载了 此素材

戰赱殤あ磊下载了 此素材

LIN-7下载了 此素材

之音下载了 此素材

之音收藏了 此素材

Aries下载了 此素材

wyiuxl下载了 此素材

wyiuxl下载了 此素材

仙人皮卡丘下载了 此素材

曉林★Ruby下载了 此素材