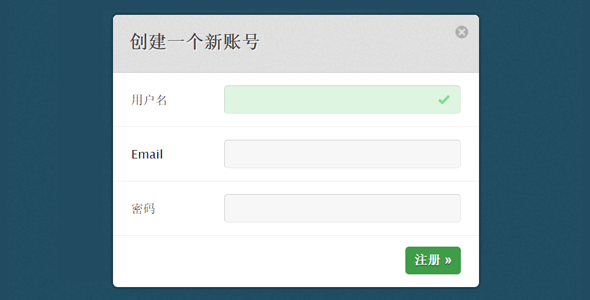
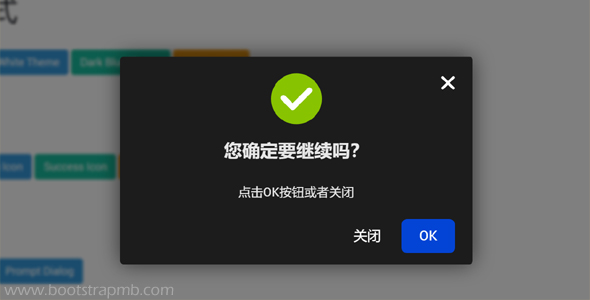
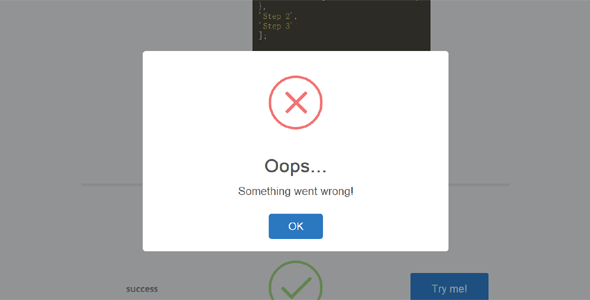
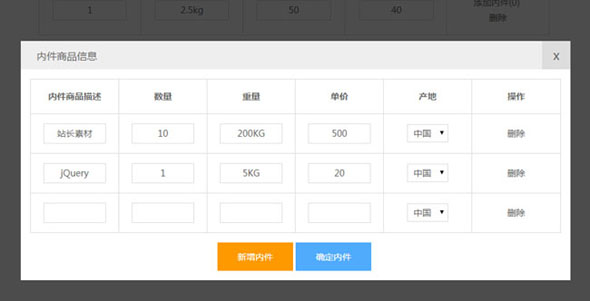
overlay.js是一款及其简约的弹出层插件,很容易关闭和弹出遮罩层对话框。
重新实例化
var overlay = new Overlay();追加内容
overlay.content.appendChild(Content);定义css样式
overlay.content.style.textAlign = "center";打开对话框方法
overlay.open()关闭对话框
overlay.close()内容重置
overlay.reset()判断对话框是否打开
overlay.isOpened();一些回调事件使用方法
overlay.on('opening', function(){
// when opening
})
overlay.on('open', function(){
// when is opened
})
overlay.on('closing', function(){
// when closing
})
overlay.on('close', function(){
// when is closed
})overlay.js简约弹出层插件
正在加载文件目录...
- 热度 14

C-jia下载了 此素材

Conquer365下载了 此素材

胡帅下载了 此素材

_牛奶.波板糖下载了 此素材

try混搭下载了 此素材

生活就是折腾下载了 此素材

现,在下载了 此素材

你应该认错人了下载了 此素材

科技未来下载了 此素材

我是传琪下载了 此素材