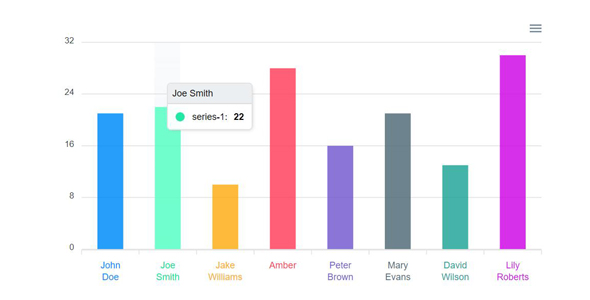
SimpleBarChart.js是一个轻量级的柱状图图表JavaScript库,让你画一个可定制的,灵活的,可扩展的垂直条形图(柱状图)通过HTML5 canvas元素。
数组样式
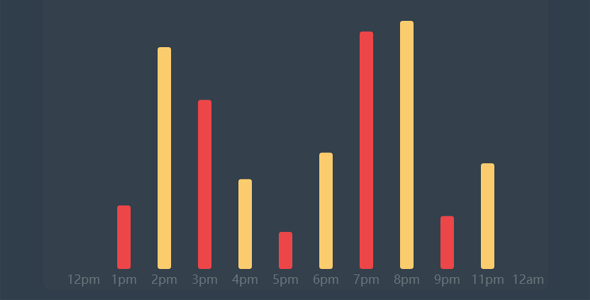
const myValues = [0, 10, 40, 30, 15, 5, 20, 43, 45, 8, 18, 0] const myLabels = ['12pm', '1pm', '2pm', '3pm', '4pm', '5pm', '6pm', '7pm' ,'8pm', '9pm', '11pm', '12am']创建一个柱状图
const myChart = new SimpleBarChart({
id: 'bar',
values: myValues
labels: myLabels
})
const myChart = new SimpleBarChart({
backgroundColor: 'lightcoral',
gridLineColor: 'black',
gridFontFamily: 'sans-serif',
gridFontSize: '18px',
gridFontColor: 'black',
gridLabelInset: 4,
showZero: false,
unit: '',
gridLineStyle: 'solid', // solid, dashed
dashes: 50
dashGap: 2
yAxisLine: false,
showYAxisLabels: true,
xAxisFontFamily: 'sans-serif',
xAxisFontSize: '18px',
xAxisFontColor: 'black',
xAxisLine: true,
labelSpace: 30
})HTML5 canvas柱状图插件
正在加载文件目录...
- 热度 18

jamesbergen下载了 此素材

AmandaHan下载了 此素材

AmandaHan收藏了 此素材

万手道人下载了 此素材

小吵吵下载了 此素材

霖之下载了 此素材

perseverance收藏了 此素材

yolo下载了 此素材

123下载了 此素材

小比奈的爸爸下载了 此素材