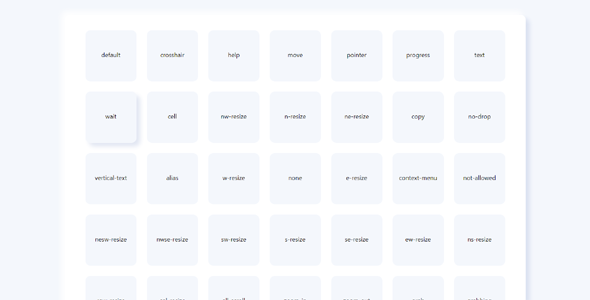
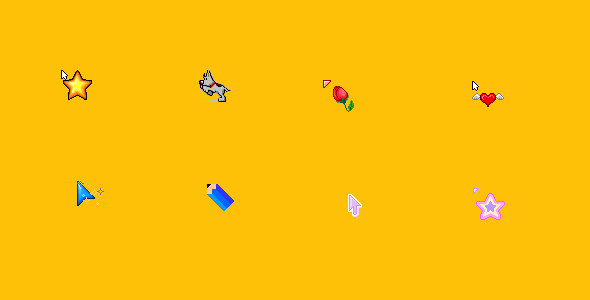
MagicMouse.js是一个自定义鼠标光标类库,基于vue实现,用来创建一个很酷的,互动的光标跟随鼠标指针的一个圆样式。
需要隐藏系统默认光标样式
html,* { cursor: none; }初始化光标样式magicMouse({
"hoverEffect": "circle-move"
});外侧圆圈是否可用magicMouse({
"cursorOuter": "disable",
})是否默认样式magicMouse({
"defaultCursor": true
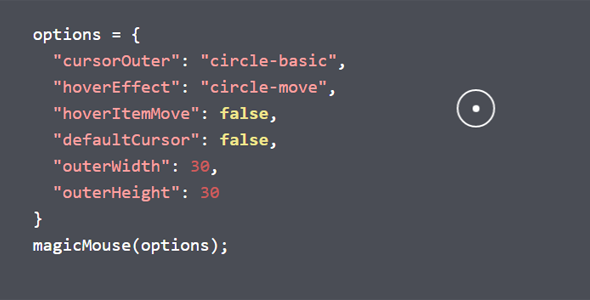
});大小设置magicMouse({
"outerWidth": 30,
"outerHeight": 30
});鼠标箭头光标样式插件MagicMouse.js
正在加载文件目录...
- 热度 39

Zombie下载了 此素材

Conquer365下载了 此素材

┲ッ小ǒ鬼┪下载了 此素材

ID606713下载了 此素材

嗯呐下载了 此素材

semaphore下载了 此素材

Pisces·li下载了 此素材

console. log(object)下载了 此素材

姜千尋Xun收藏了 此素材

纯纯不是佩奇下载了 此素材