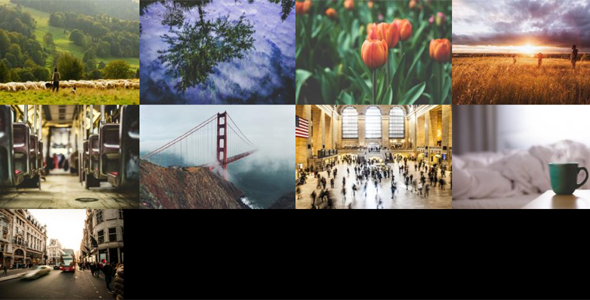
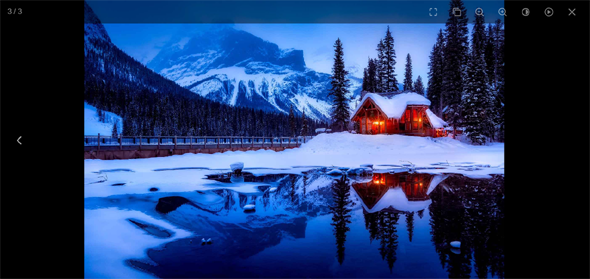
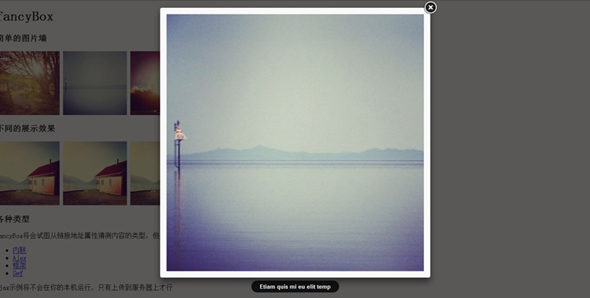
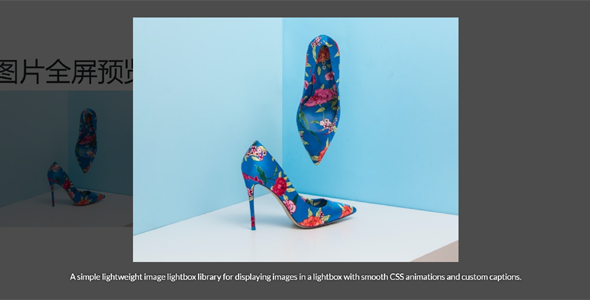
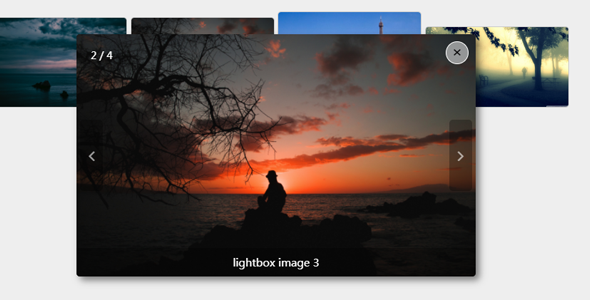
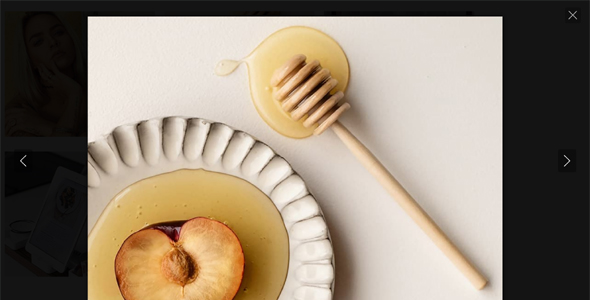
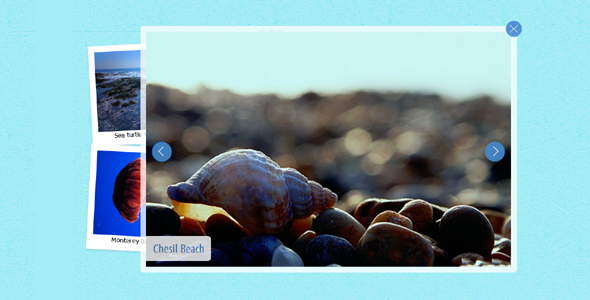
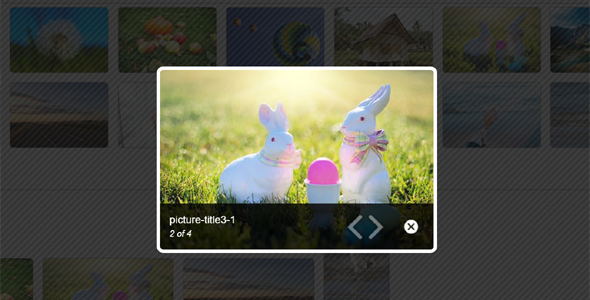
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。
相册需要添加data-highres属性
<div id="gallery" class="zoomwall"> <img src="thumb-1" data-highres="highres-1.jpg"> <img src="thumb-2" data-highres="highres-2.jpg"> <img src="thumb-3" data-highres="highres-3.jpg"> ... </div>.初始化画廊
window.onload = function() {
zoomwall.create(document.getElementById("gallery"));
};如果页面上有多个画廊zoomwall.keys();
zoomwall.js点击图片放大缩小插件
正在加载文件目录...
- 热度 31

鬼嘻嘻下载了 此素材

苍煙落照收藏了 此素材

缘起/xin缘落下载了 此素材

盛夏丶剩下的盛夏收藏了 此素材

耀橙下载了 此素材

爱耐李下载了 此素材

●.|E.no﹖下载了 此素材

@^_^@收藏了 此素材

现,在下载了 此素材

楓叶下载了 此素材