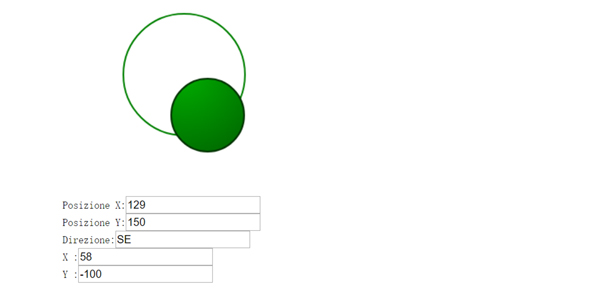
JoyStick.js是一个纯JavaScript库,可以创建一个触摸式屏幕操纵杆为您的web应用程序。
初始化
var joy = new JoyStick('joyDiv');还有很多扩展参数var joy = new JoyStick('joyDiv',{
// The ID of canvas element
title: 'joystick',
// width/height
width: undefined,
height: undefined,
// Internal color of Stick
internalFillColor: '#00AA00',
// Border width of Stick
internalLineWidth: 2,
// Border color of Stick
internalStrokeColor: '#003300',
// External reference circonference width
externalLineWidth: 2,
//External reference circonference color
externalStrokeColor: '#008000',
// Sets the behavior of the stick
autoReturnToCenter: true
});获取位置和方向joy.GetPosX(); joy.GetPosY(); joy.GetDir(); joy.GetX(); joy.GetY();
网页操纵杆插件JoyStick.js
正在加载文件目录...
- 热度 25

起风了下载了 此素材

潇洒超人下载了 此素材

梁缘gigi下载了 此素材

mxp下载了 此素材

wyiuxl下载了 此素材

Small π下载了 此素材

只有一颗心、Y下载了 此素材

@£€下载了 此素材

狐孤下载了 此素材

星云下载了 此素材