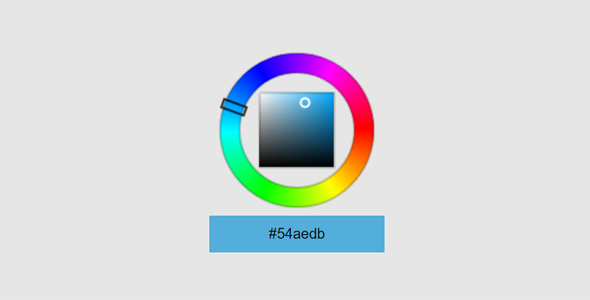
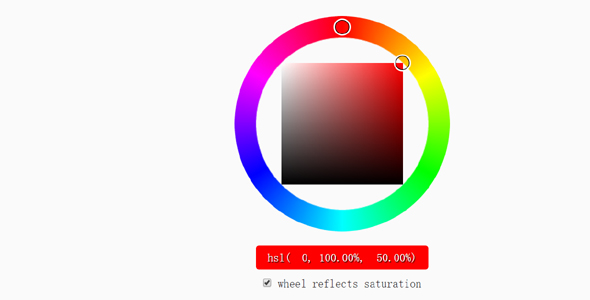
html5kellycolorpicker是一个简单而独立的颜色选择器JavaScript库,用于呈现画布,HSV颜色拾取。
创建一个html5画布
<canvas id="picker"></canvas>颜色拾取input
<input id="color" value="#54aedb">基础调用
new KellyColorPicker({
place : 'picker',
input : 'color'
});更多配置参数new KellyColorPicker({
// 画布大小
size: 200,
// 默认颜色
color: '#ffffff',
// or 'quad'
method: 'triangle',
//input颜色
inputColor: true,
// hex or rgba
inputFormat: 'mixed',
// 从0 至 1
alpha: 1,
// 显示滑块
alphaSlider: false,
// 自适用窗口
resizeWith: true
});一些事件new KellyColorPicker({
userEvents: {
updateinput : function(handler, input, manualEnter) {},
change : function(handler) {},
mousemoveh : function(event, handler, dot) {},
mouseuph : function(event, handler, dot) {},
mousemovesv : function(event, handler, dot) {},
mouseupsv : function(event, handler, dot) {},
mousemoverest : function(event, handler, dot) {},
mouseupalpha : function(event, handler, dot) {},
mousemovealpha : function(event, handler, dot) {},
setmethod : function (handler, newMethod) {},
selectcolorsaver : function (handler, colorSaverObj) {},
}
});API方法instance.setColorByHex(hex) instance.setColor(color) instance.setColorForColorSaver(color, side) instance.setColorSaver(side) // side - "left" or "right" instance.getColorSaver(side) instance.addUserEvent(eventKey, event) instance.removeUserEvent(eventKey) instance.getCanvas() instance.getCtx() instance.getInput() instance.getSvFig() instance.getSvFigCursor() instance.getWheel() instance.getWheelCursor() instance.getCurColorHsv() instance.getCurColorRgb() instance.getCurColorHex() instance.getCurColorRgba() instance.getCurAlpha instance.setAlpha(newAlpha) instance.updateView(dropBuffer) instance.resize(newSize) instance.destroy()
canvas基于HTML5 HSV颜色选择器插件
正在加载文件目录...
- 热度 13

刚入门的小白兔下载了 此素材

Small π下载了 此素材

小和下载了 此素材

╰╮ 猫 饮 水下载了 此素材

毛毛下载了 此素材

龙_下载了 此素材

洗最大的碗下载了 此素材

我是传琪下载了 此素材

何不共饮一杯清茶下载了 此素材

至仙0下载了 此素材