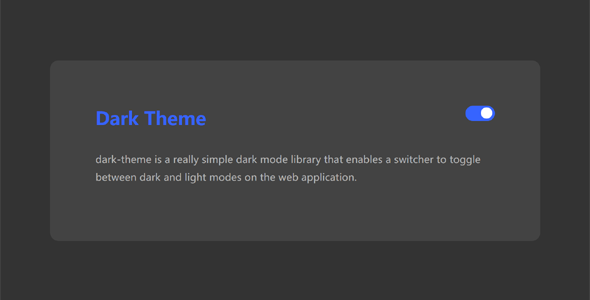
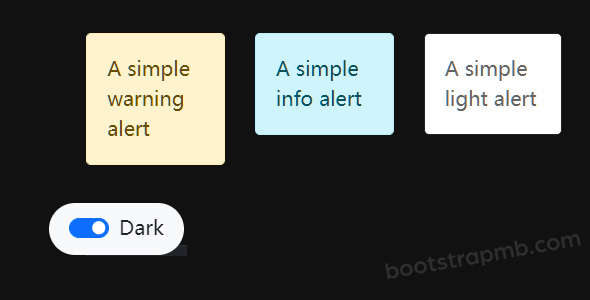
js实现网页背景暗色和亮色开关切换。
开关按钮是checkbox,用css样式美化
input[type=checkbox]{
height: 0;
width: 0;
visibility: hidden;
}
label {
cursor: pointer;
text-indent: -9999px;
width: 52px;
height: 27px;
background: grey;
float: right;
border-radius: 100px;
position: relative;
}
label::after{
content: '';
position: absolute;
top: 3px;
left: 3px;
width: 20px;
height: 20px;
background-color: white;
border-radius: 90px;
transition: 0.3s;
}
input:checked + label {
background-color: var(--color-headings);
}
input:checked + label::after {
left: calc(100% - 5px);
transform: translateX(-100%);
}
label:active:after {
width: 45px;
}JavaScript网页背景暗色和亮色开关切换
正在加载文件目录...
- 热度 48

_________y收藏了 此素材

问道属性3.0收藏了 此素材

等风来下载了 此素材

ID90569下载了 此素材

tesuaopjdp下载了 此素材

Eliot S收藏了 此素材

孤峰下载了 此素材

现,在下载了 此素材

风的叹息下载了 此素材

利叔下载了 此素材