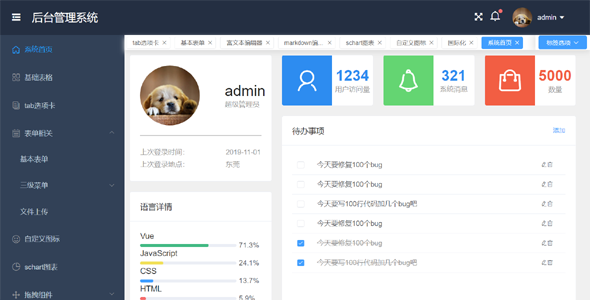
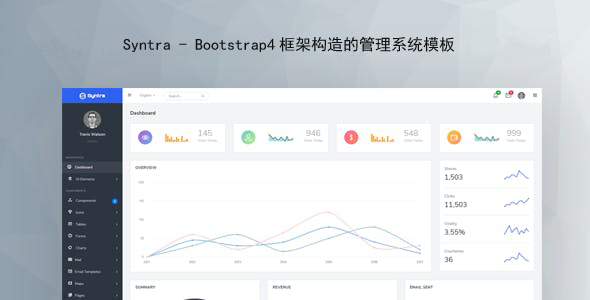
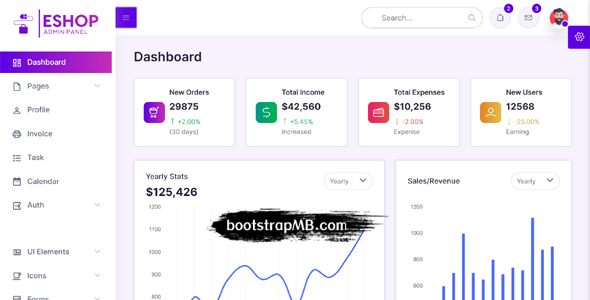
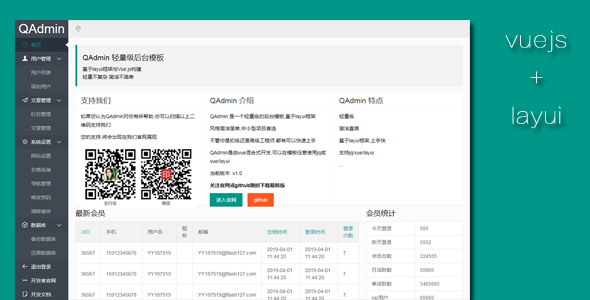
一套多功能的后台框架模板,适用于绝大部分的后台管理系统。基于 vue.js开发,使用 vue-cli3 脚手架,引用 Element UI 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
主要特色
- Element UI
- 登录/注销
- Dashboard
- 表格
- Tab 选项卡
- 表单
- 图表 ??
- 富文本编辑器
- markdown编辑器
- 图片拖拽/裁剪上传
- 支持切换主题色
- 列表拖拽排序
- 权限测试
- 404 / 403
- 三级菜单
- 自定义图标
- 可拖拽弹窗
安装方法?
// 把模板下载到本地 git clone https://github.com/lin-xin/vue-manage-system.git // 进入模板目录 cd vue-manage-system // 安装项目依赖,等待安装完成之后,安装失败可用 cnpm 或 yarn npm install // 开启服务器,浏览器访问 http://localhost:8080 npm run serve // 执行构建命令,生成的dist文件夹放在服务器下即可访问 npm run build如果不想用到上面的某些组件,怎么在模板中删除掉呢?
举个栗子,我不想用 Vue-Quill-Editor 这个组件,那我需要分四步走。
第一步:删除路由。在src/router/index.js中找路由,删除下面这段代码。
{
path: '/editor',//富文本编辑器组件
component: resolve => require(['../components/page/VueEditor.vue'], resolve)
},
第二步:删除文件。在src/components/page/ 删除 VueEditor.vue 文件。
第三步:删除页面入口。在src/components/common/Sidebar.vue中删除下面代码。
{
index: 'editor',
title: '富文本编辑器'
},
第四步:卸载该组件。执行以下命令: npm un vue-quill-editor -S如何切换主题色呢?第一步:在src/main.js,找到引入样式的地方,换成浅绿色主题。 import 'element-ui/lib/theme-default/index.css'; //默认主题 //import './assets/css/theme-green/index.css'; //浅绿色主题 第二步:在src/App.vue,找到style引入样式,切换成浅绿色主题。 @import "./assets/css/main.css"; @import "./assets/css/color-dark.css";//深色主题 //@import "./assets/css/theme-green/color-green.css";//浅绿色主题 第三步:打开 src/components/common/Sidebar.vue 文件, 找到el-menu,去掉background-color/text-color/active-text-color。
Vue + Element UI 的后台管理系统框架
正在加载文件目录...
- 热度 2331

麦妈下载了 此素材

ID674059收藏了 此素材

L收藏了 此素材

Nirvana收藏了 此素材

雨花石下载了 此素材

金色修理工下载了 此素材

Thirst下载了 此素材

蝉鸣:下载了 此素材

-下载了 此素材

没有岁月可回头下载了 此素材