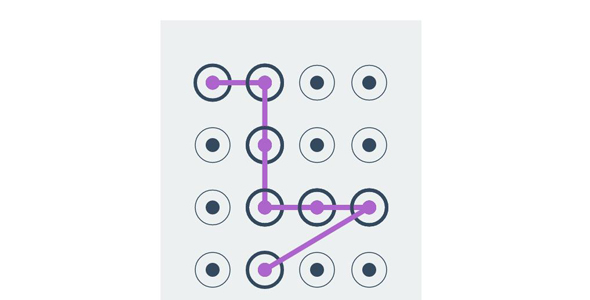
一个 JavaScript 库 (es6),可让您创建基于画布的模式锁定屏幕,以保护Web应用程序上的内容。
先创建一个画布
<canvas id="example"></canvas>创建新的锁屏图案
const myLock = PatternLock({
$canvas: document.querySelector('#example')
});定义高度和宽度const myLock = PatternLock({
$canvas: document.querySelector('#example'),
width: 300, // default
height: 430 // default
});定义几行几列const myLock = PatternLock({
$canvas: document.querySelector('#example'),
grid: [3, 3]
});定义样式const myLock = PatternLock({
$canvas: document.querySelector('#example'),
theme: 'default' // or success, and failure
});也可以自定义样式patternLock.setTheme({
colors: {
accent: '#1abc9c', // Accent color for node
primary: '#ffffff', // Primary node and line color
bg: '#2c3e50', // Canvas background color
},
dimens: {
node_radius: 20, // Radius of the outer ring of a node
line_width: 6, // Thickness of the line joining nodes
node_core: 8, // Radius of the inner circle of a node
node_ring: 1, // Outer ring thickness
}
});画完后可以处理一些事件myLock.onComplete(({ hash }) => (myRealHash === hash) ? success() : failure());处理结果lock.matchHash('MTA1MDA0MzEw')
.onSuccess(() => lock.setTheme('success'))
.onFailure(() => lock.setTheme('failure'));JavaScript仿手机锁屏手滑式验证
正在加载文件目录...
- 热度 17

凡人多烦事下载了 此素材

E灯下载了 此素材

随波逐浪难下载了 此素材

白☆雨下载了 此素材

快乐人生下载了 此素材

ID481797下载了 此素材

executive force下载了 此素材

随风 下载了 此素材

深夜小野下载了 此素材

emmm下载了 此素材