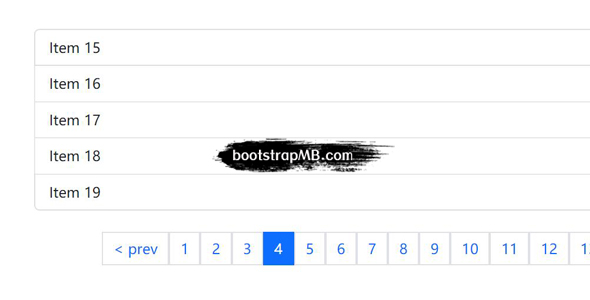
一个简单、轻量级、高度可定制的分页库,可与最新的Bootstrap5框架配合使用。
首先要创意一个容器
<div id="pagination"></div>需要分页的条目
const items = [
"item 1",
"item 2",
"item 3",
// ...
];初始化const pagination = easyPagination({
// items
items,
// number of items per page
rows: 5,
// pagination container
buttonsWrapper: "#pagination",
// handle items here
handlePaginatedItems: (items) => {
const list = document.getElementById("list");
list.innerHTML = "";
items.forEach((item) => {
list.innerHTML += `<li class="list-group-item">${item}</li>`;
});
}
});在刚刚创建的分页里显示分页按钮pagination.paginate();还可以自定义样式
const pagination = easyPagination({
buttonClass: "page-link",
nextClass: "page-link",
prevClass: "page-link",
nextText: "next >",
prevText: "< prev",
activeClass: "active",
});更新分页数字pagination.changeRows(20);更新条目
pagination.changeItems(newItems);上一页和下一页
pagination.next(); pagination.prev();
bootstrap分页小部件
正在加载文件目录...
- 热度 51

兆玉-小坑哥下载了 此素材

Tirel下载了 此素材

天天向上下载了 此素材

哒哒哒哒哒XD下载了 此素材

shanmangcheng下载了 此素材

睡到自然醒下载了 此素材

拾柒收藏了 此素材

天天向上下载了 此素材

奋斗佳下载了 此素材

旺盛下载了 此素材