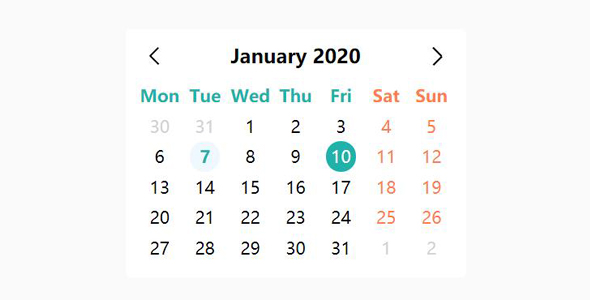
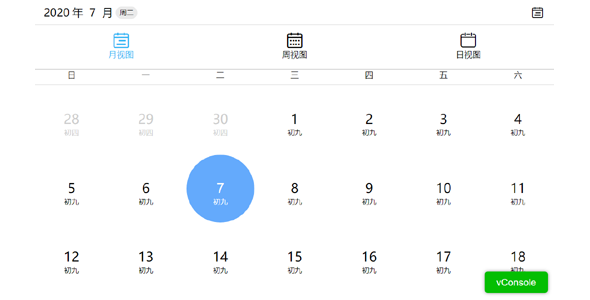
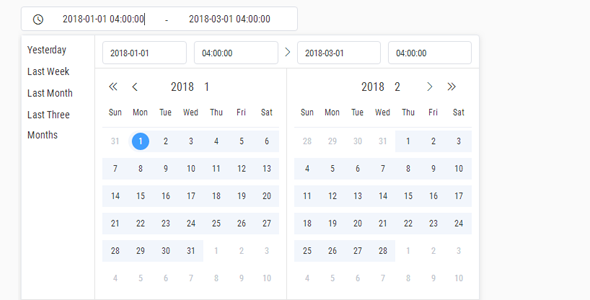
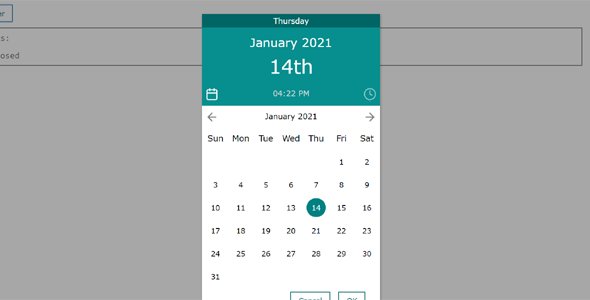
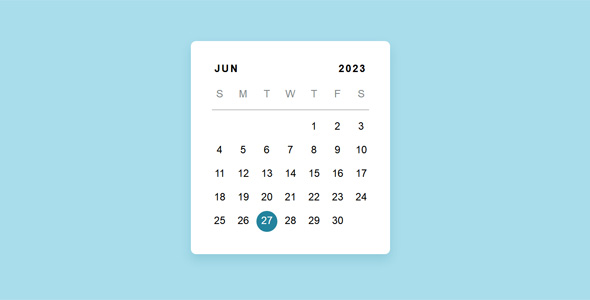
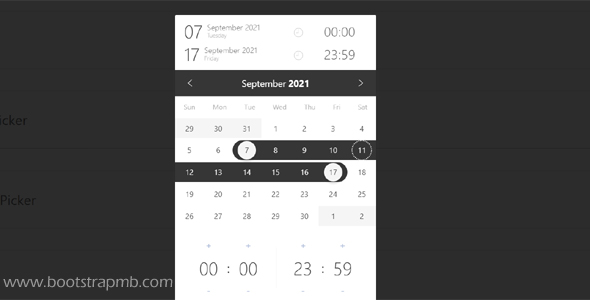
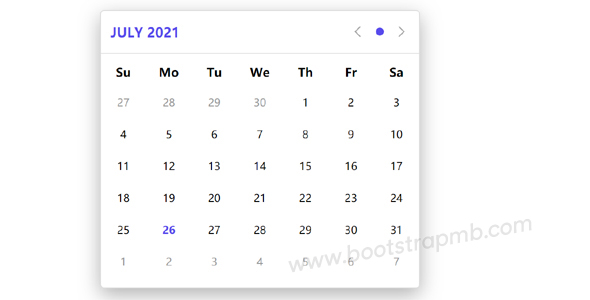
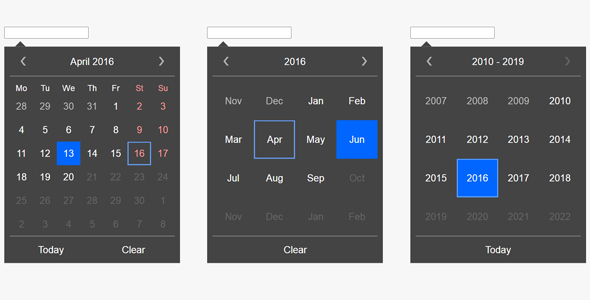
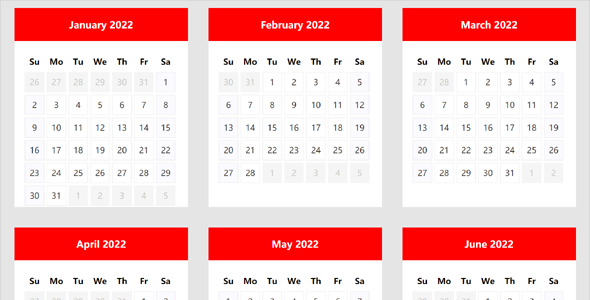
一个小小的日历原生JavaScript代码。为您的网站创建一个漂亮的可定制的日历,使用ISO 8601标准。没有依赖,没有jQuery,没有框架。自定义节日,多个日期选择,内置的语言支持,缩小规体积只有9 kb。
首先定义一个容器
<div class="vanilla-calendar"> </div>js基础调用
const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
});
calendar.init();设置今天const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
date: new Date('2023-01-01'),
});禁用日期选择const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
settings: {
selecting: false,
},
});
calendar.init();设置范围const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
settings: {
range: {
min: '2022-05-01',
max: '2022-05-13',
values: ['2022-05-16', '2022-05-17'],
},
},
});
calendar.init();指定日期const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
settings: {
selected: {
date: '2022-05-14',
month: 5,
year: 2022,
holidays: ['2022-05-01', '2022-05-02', '2022-05-03', '2022-05-04'],
},
},
});
calendar.init();自定义语音,中文需要自行扩展const calendar = new VanillaCalendar({
HTMLElement: document.querySelector('.vanilla-calendar'),
settings: {
lang: 'en', // or 'ru'
},
});
calendar.init();一个小小的日历原生JavaScript代码
正在加载文件目录...
- 热度 55

二哥下载了 此素材

雉机化下载了 此素材

秋下载了 此素材

东岳收藏了 此素材

lin下载了 此素材

sky下载了 此素材

为啥子下载了 此素材

残叶下载了 此素材

蓝色心情下载了 此素材

不算太好下载了 此素材