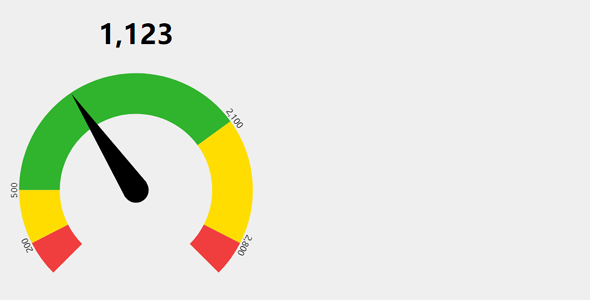
一个强大的JavaScript库提供可定制的,动画仪表HTML5 canvas元素。
var opts = {
// color configs
colorStart: "#6fadcf",
colorStop: void 0,
gradientType: 0,
strokeColor: "#e0e0e0",
generateGradient: true,
percentColors: [[0.0, "#a9d70b" ], [0.50, "#f9c802"], [1.0, "#ff0000"]],
// customize pointer
pointer: {
length: 0.8,
strokeWidth: 0.035,
iconScale: 1.0
},
// static labels
staticLabels: {
font: "10px sans-serif",
labels: [200, 500, 2100, 2800],
fractionDigits: 0
},
// static zones
staticZones: [
{strokeStyle: "#F03E3E", min: 0, max: 200},
{strokeStyle: "#FFDD00", min: 200, max: 500},
{strokeStyle: "#30B32D", min: 500, max: 2100},
{strokeStyle: "#FFDD00", min: 2100, max: 2800},
{strokeStyle: "#F03E3E", min: 2800, max: 3000}
],
// render ticks
renderTicks: {
divisions: 5,
divWidth: 1.1,
divLength: 0.7,
divColor: #333333,
subDivisions: 3,
subLength: 0.5,
subWidth: 0.6,
subColor: #666666
}
// the span of the gauge arc
angle: 0.15,
// line thickness
lineWidth: 0.44,
// radius scale
radiusScale: 1.0,
// font size
fontSize: 40,
// if false, max value increases automatically if value > maxValue
limitMax: false,
// if true, the min value of the gauge will be fixed
limitMin: false,
// High resolution support
highDpiSupport: true
};Canvas仪表计量Js小部件
正在加载文件目录...
- 热度 16

务实!下载了 此素材

出水云龙下载了 此素材

Conquer365下载了 此素材

bai下载了 此素材

ID534421收藏了 此素材

荣胜网络技术部01下载了 此素材

呵哈下载了 此素材

fengjj下载了 此素材

书院行走下载了 此素材

Henry下载了 此素材