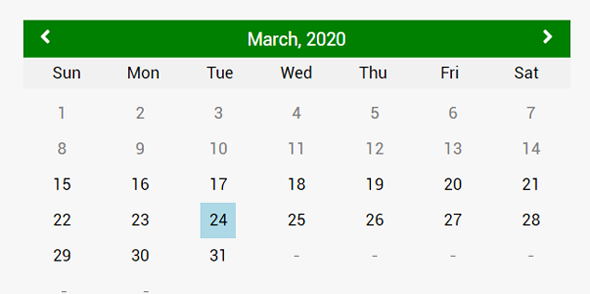
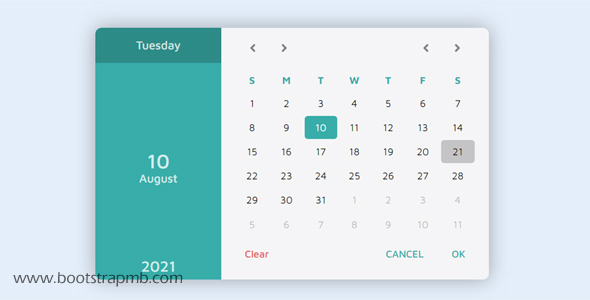
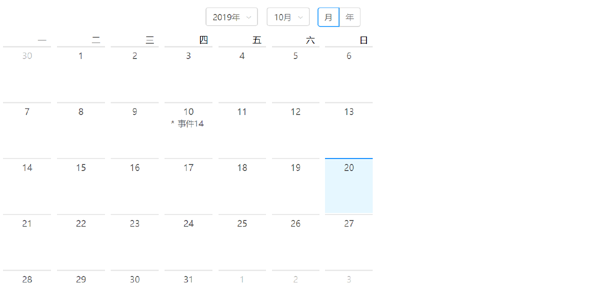
TavoCalendar是基于JavaScrip的内联日历,用户可以选择一个日期或日期范围或视图用鼠标单击事件。
基础调用
const myCalendar = new TavoCalendar('#my-calendar', {
// settings here
})设置关于的日期const myCalendar = new TavoCalendar('#my-calendar', {
date: "2020-03-15"
})也可以设置多个const myCalendar = new TavoCalendar('#my-calendar', {
date: "2020-03-15",
selected: ['2020-03-20', '2020-03-21']
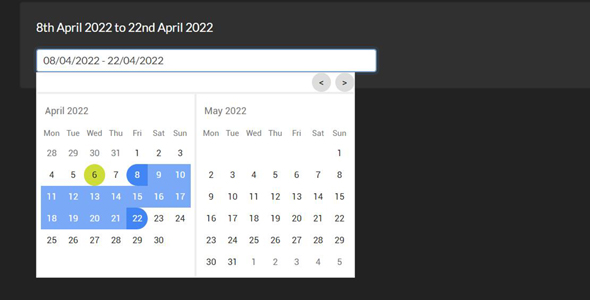
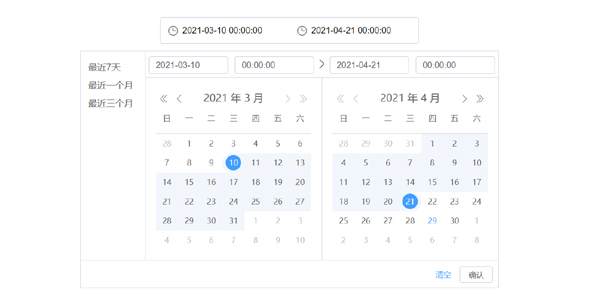
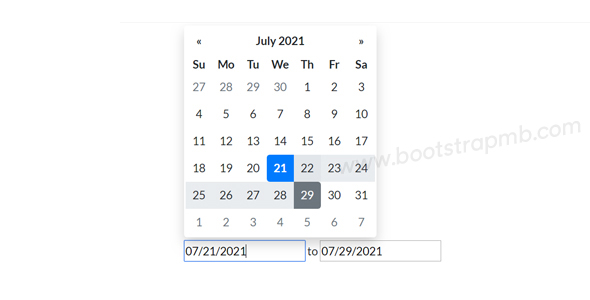
})或者是范围const myCalendar = new TavoCalendar('#my-calendar', {
date: "2020-12-21",
date_start: "2020-12-20",
date_end: "2020-12-25",
range_select: true
})日期格式化const myCalendar = new TavoCalendar('#my-calendar', {
format: "MM-DD-YYYY"
})一些api方法// get selected date(s)
myCalendar.getSelected();
// get start date
myCalendar.getStartDate();
// get end date
myCalendar.getEndDate();
// get date range
// { start: '2012-12-10', end: '2012-12-15'}
myCalendar.getRange();
// get focus year
myCalendar.getFocusYear();
// get focus month
myCalendar.getFocusMonth();
// get focus date
myCalendar.getFocusDay();
// get config object
myCalendar.getConfig();
// get current state
myCalendar.getState();
// set both config and sync
myCalendar.sync(obj);事件处理myCalendar.addEventListener('calendar-range', (ev) => {
const range = myCalendar.getRange();
console.log('Start', range.start)
console.log('End', range.end)
});
myCalendar.addEventListener('calendar-change', (ev) => {
const m = myCalendar.getFocusMonth();
alert(`Month change to ${m}`);
})
myCalendar.addEventListener('calendar-select', (ev) => {
alert(myCalendar.getSelected());
})
myCalendar.addEventListener('calendar-reset', (ev) => {
alert('reset');
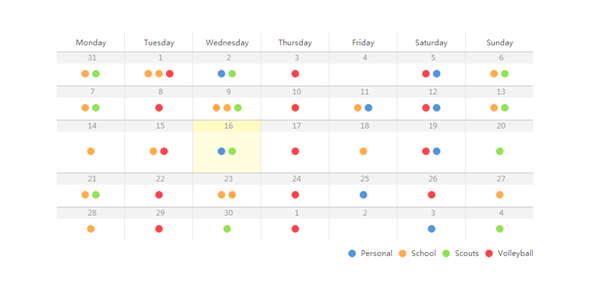
})带事件的日历插件TavoCalendar.js
正在加载文件目录...
- 热度 22

哒哒哒哒哒XD下载了 此素材

Conquer365下载了 此素材

Conquer365下载了 此素材

呵呵下载了 此素材

hj下载了 此素材

~圆滚滚~收藏了 此素材

萌魔云下载了 此素材

创客装饰(王梦)下载了 此素材

S_猫薄荷下载了 此素材

zzZ下载了 此素材