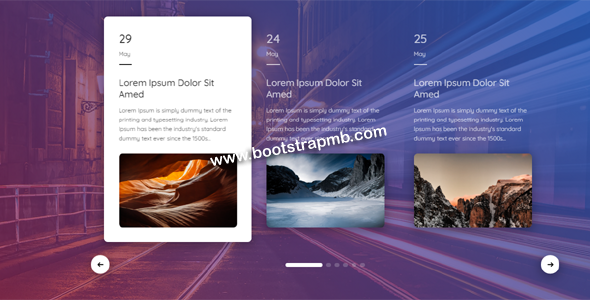
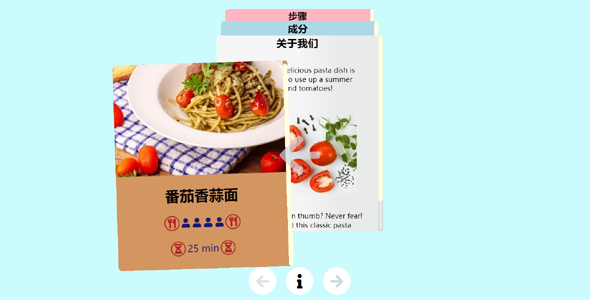
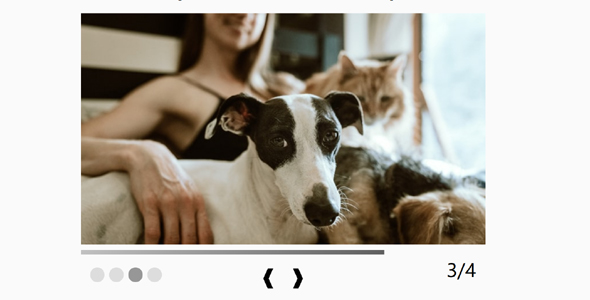
jQuery css3产品图文切换效果
jQuery css3动画制作产品图文切换效果,带左右按钮和数字索引滑动切换特效。支持js数组动态加载,设置img、tag、title、desc、note、url数据即可使用。无需修改html。可商用...
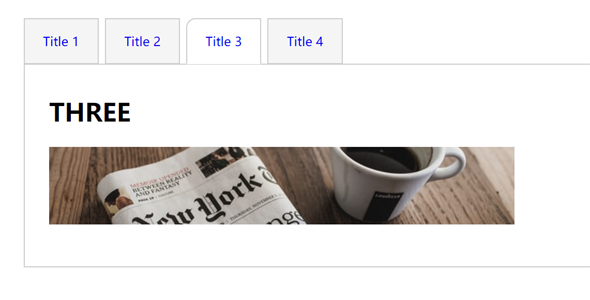
原生js选项卡tab内容切换插件
一款原生js选项卡tab内容切换插件,可以在不同的tab内展示文字和图片内容。调用方式很简单var tabs = new Tabs({elem: "tabs"});默认打开第几个v...
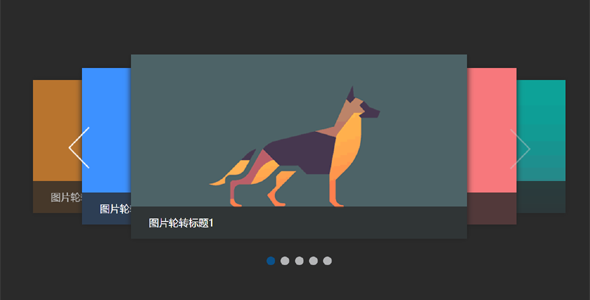
jquery.carousel图片轮转插件
jquery.carousel是一款实用的图片轮转插件,层叠样式的旋转木马js插件。一些常用的配置参数"width":860,"height":300,&quo...
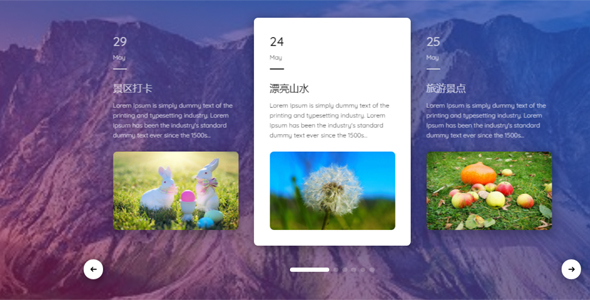
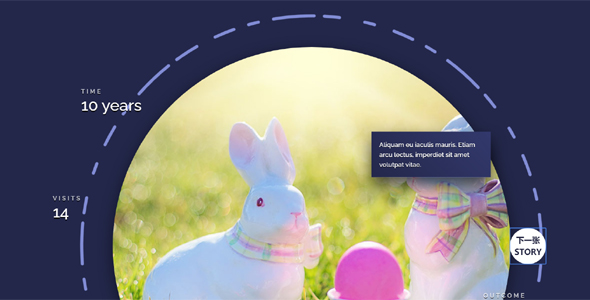
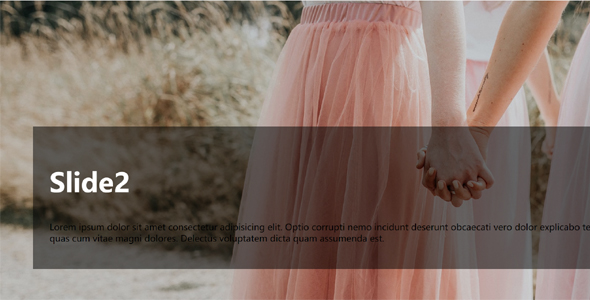
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
自适用大小的图片轮播插件swdslideshow.js
swdslideshow是一个最小的、快速响应的幻灯片JavaScript库,旨在通过图像用一个简单而直观的方式轮播切换。可配置参数let settings = {slide_interval: 50...
slideToggle.js内容隐藏显示切换插件
slideToggle.js是一个纯JavaScript库来实现高性能的切换效果, slideUp,并使用requestAnimationFrame slideDown功能。这个库的目标是动画的高度匹...