tab格式菜单可删除
整个代码使用了一个简单的布局,可以随意添加自己喜欢的css。点击右上角的加号(可以换自己的样式),添加新标题,单击标题内容随之切换,双击标题可以修改标题内容,双击内容可添加内容,多添加标题点击标题右边...
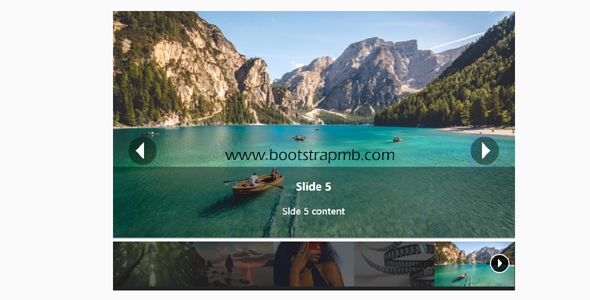
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...
通知消息左右无缝滚动Marquee
一款Marquee通知消息左右无限滚动特效,可配置、水平/垂直滚动动画任何内容。突出文字以滚动的方式。const myScroller = new marquee(document.getElemen...