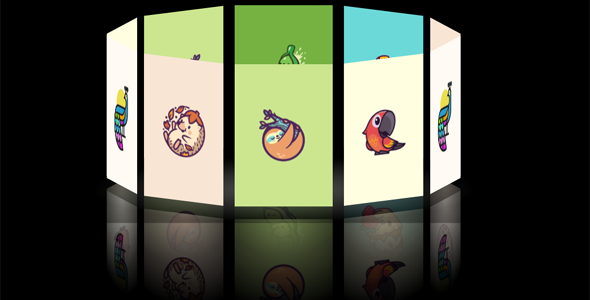
js轮播图插件带预览进度加载
previewSlider.js是一款带预览效果的炫酷js轮播图插件。该轮播图在鼠标悬停到前后导航按钮上时,会出现展示缩略图按钮,点击后可以展示所有图片。点击任意缩略图则可以将其放大到全屏进行展示。
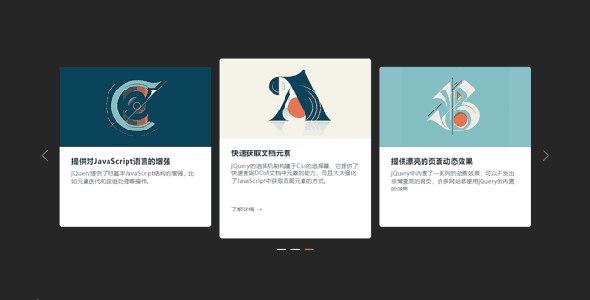
jQuery列表拖拽轮播插件owl-carousel
jquery和css3卡片列表拖拽轮播切换布局。该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。
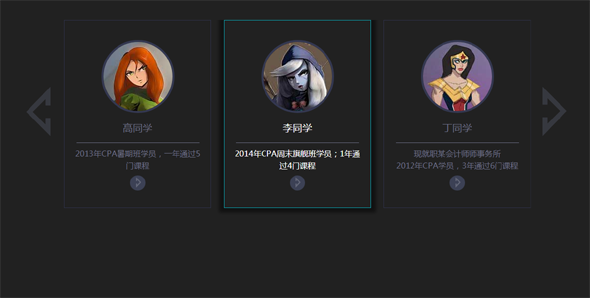
jQuery人物介绍单排切换特效
jQuery制作黑色的网站单排图片文字卡片,jQuery人物介绍单排切换特效,通过左右箭头按钮控制滚动效果,鼠标悬停卡片高亮突出显示。这是一款图文列表布局代码。