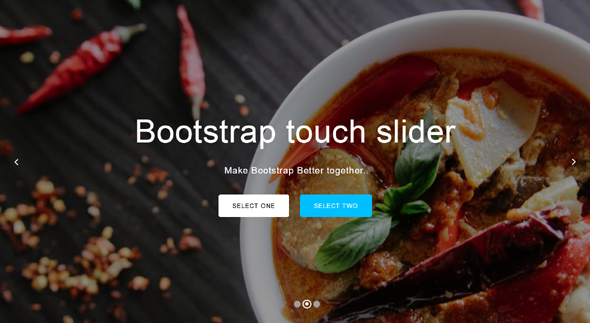
Bootstrap兼容手机触屏轮播图jQuery切换插件
在手机端可以用手指滑动切换图片,主要用了jquery.touchSwipe和bootstrap-touch-slider两个插件,响应式全屏自适用屏幕大小。
Bootstrap3旋转木马轮播切换插件
VisorCarouse是一款兼容Bootstrap3的jQuery旋转木马图文切换插件。创建VisorCarousel旋转木马插件的目的是制作一个轻量级支持多个视图子项的旋转木马。
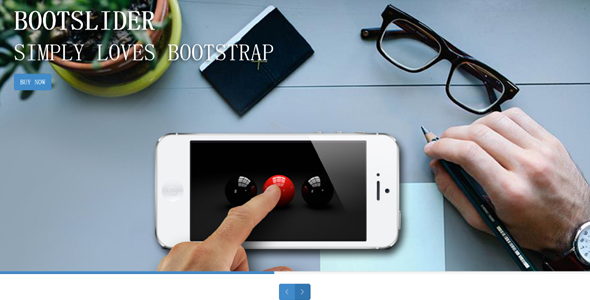
响应式Bootstrap圆点箭头轮播图切换插件
基于Bootstrap的响应式Carousel轮播图插件,该轮播图插件在原生Bootstrap Carousel的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
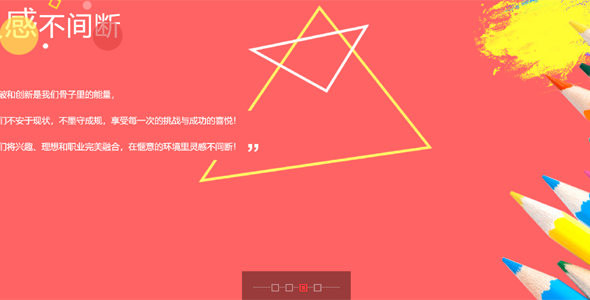
Bootstrap上下滚动文字新闻播报插件
基于Bootstrap的垂直滚动新闻插件,原生的Bootstrap只有水平的轮播图插件。该特效通过修改HTML结构和CSS样式来达到垂直滚动轮播的效果。
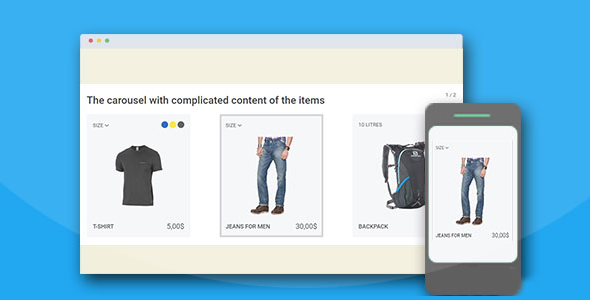
Bootstrap图片切换旋转木马jQuery插件
可以将Bootstrap网格转换为旋转木马特效的jQuery插件,通过该jQuery插件,可以将指定的网格内容扩展为旋转木马效果,通过前后导航按钮来轮流播放。
Bootstrap旋转木马轮播jQuery插件
原生Bootstrap Carousel之上进行扩展而制作的实用jQuery旋转木马插件,该旋转木马插件在不改变原有的HTML标签的情况下,通过JS来重构旋转木马的结构,并结合CSS样式来完成旋转木马...