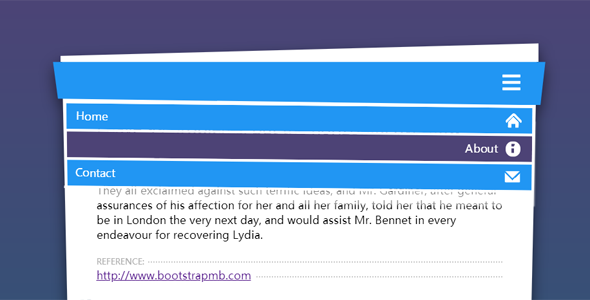
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
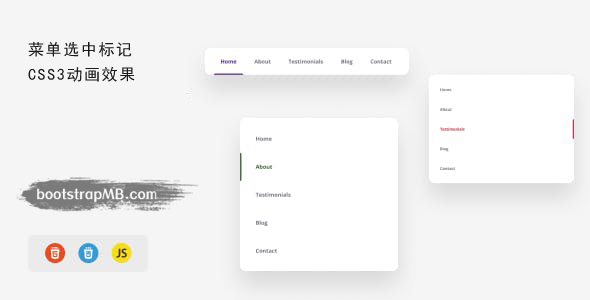
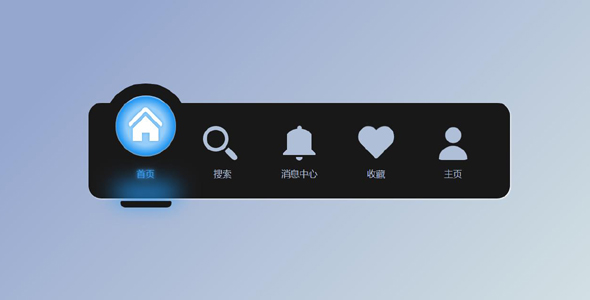
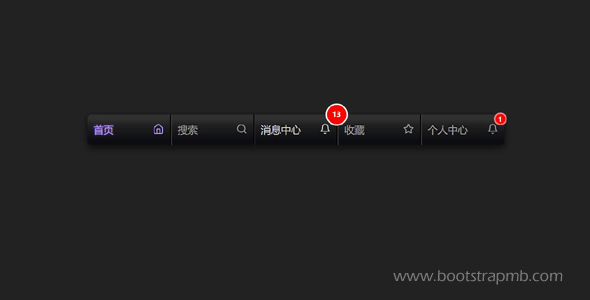
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...
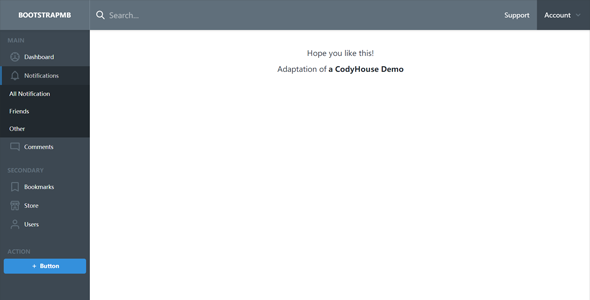
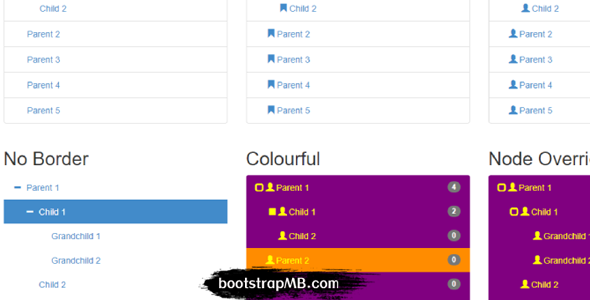
Bootstrap Tree树菜单插件
一个jQuery插件treeview视图与动态树视图,滤过性的,可折叠的,用一个JSON模式。引导树视图显示垂直分层树结构。Json格式例子如下var myTree = [{text: "I...
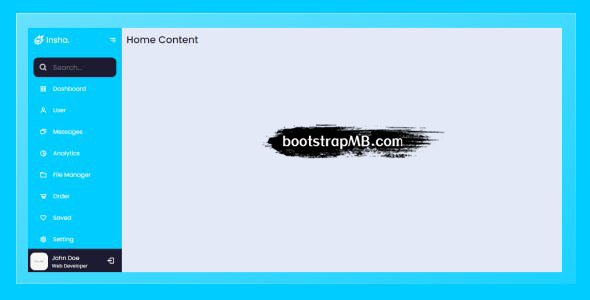
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...