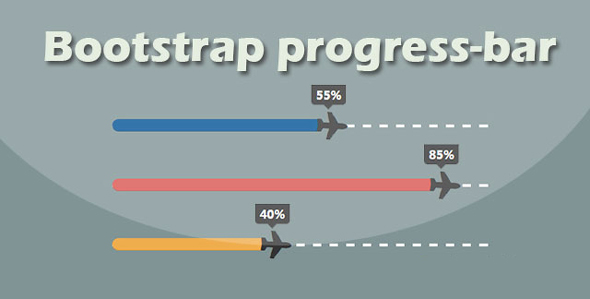
纯css3动画Bootstrap进度条加载百分比插件
使用Bootstrap的网格系统和进度条组件来制作的炫酷飞机和跑道样式进度条CSS3动画特效。该进度条以飞机起飞作为进度条刻度动画,带进度数值显示,效果非常酷。
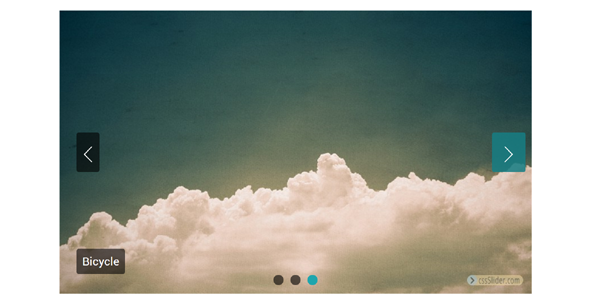
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
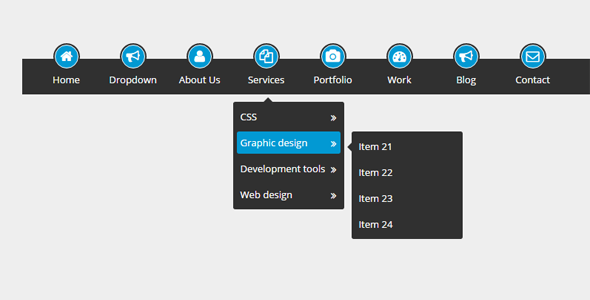
纯CSS3带图标导航菜单下拉
CSS3实现的经典下拉导航菜单,提供了一个最佳的观看体验跨很多的设备:台式电脑、手机和平板电脑。它使用CSS3布局适应任何环境。这种布局是基于百分比宽度,可以很容易设置固定布局或流体布局。
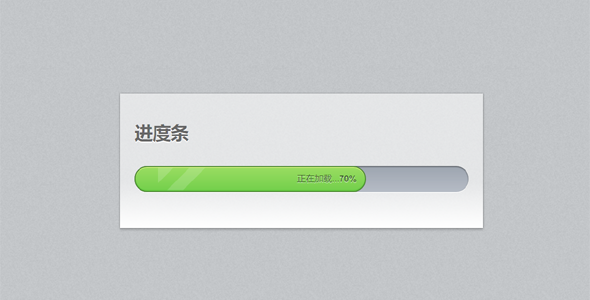
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...