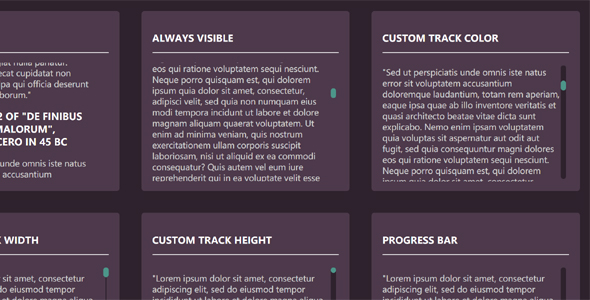
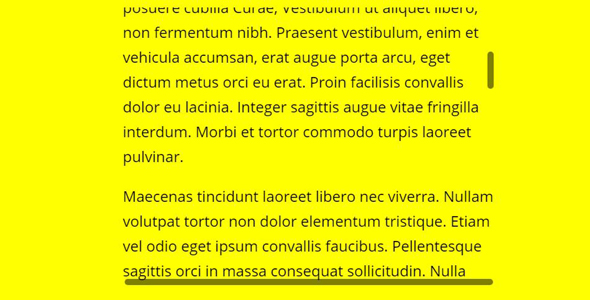
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素很有用。
$(".container").sScrollBar({
// 滚动条宽度
scrollWidth: 5,
// 圆角
borderRadius: 3,
// 背景色
railBgColor: "#E1E5E6",
handleBgColor: "#AAA",
// 透明度
scrollBarOpacity: 1,
railDefaultOpacity: 0.6,
handleDefaultOpacity: 0.6,
railHoverOpacity: 1,
handleHoverOpacity: 1,
// 显示箭头
showArrows: true,
// 点击滚动
clickScrollRate: 200,
clickScrollSpeed: 200,
// 箭头点击滚动
arrowScrollRate: 50,
// 偏移量
hOffset: -3,
vOffset: -3,
// RTL模式
rtl: true
});jQuery sScrollBar美化滚动条插件
正在加载文件目录...
- 热度 5

小黄猫下载了 此素材

开心海洋下载了 此素材

睡醒の人收藏了 此素材

收藏了 此素材

淹死的鱼下载了 此素材