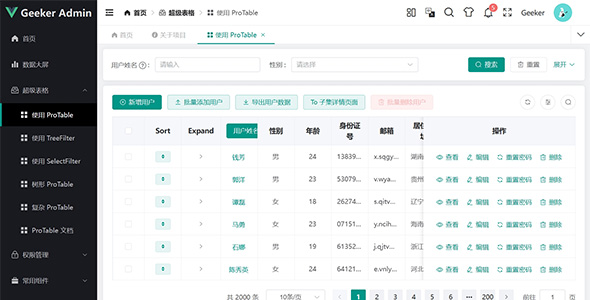
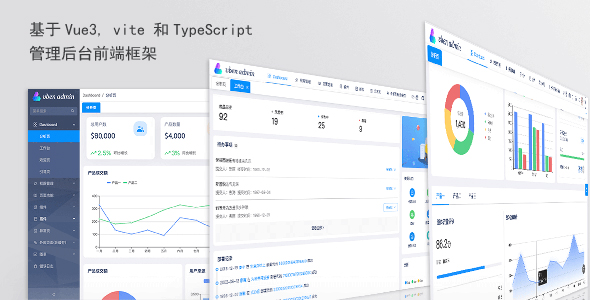
Geeker-Admin一款基于Vue3.3、TypeScript、Vite5、Pinia、Element-Plus 开源的后台管理框架,使用目前最新技术栈开发。项目提供强大的 ProTable 组件,在一定程度上提高您的开发效率。另外本项目还封装了一些常用组件、Hooks、指令、动态路由、按钮级别权限控制等功能。
主要功能
- 使用 Vue3.3 + TypeScript 开发,单文件组件<script setup>
- 采用 Vite5 作为项目开发、打包工具(配置 gzip/brotli 打包、tsx 语法…)
- 使用 Pinia 替代 Vuex,轻量、简单、易用,集成 Pinia 持久化插件
- 使用 TypeScript 对 Axios二次封装(请求拦截、取消、常用请求封装…)
- 基于 Element 二次封装 ProTable 组件,表格页面全部为配置项
- 支持 Element 组件大小切换、多主题布局、暗黑模式、i18n 国际化
- 使用 VueRouter 配置动态路由权限拦截、路由懒加载,页面按钮权限控制
- 使用 KeepAlive 对页面进行缓存,支持多级嵌套路由缓存
- 常用自定义指令开发(权限、复制、水印、拖拽、节流、防抖、长按…)
- 使用 Prettier 统一格式化代码,集成 ESLint、Stylelint 代码校验规范
- 使用 husky、lint-staged、commitlint、czg、cz-git 规范提交信息
安装使用步骤
Clone:
# Gitee git clone https://gitee.com/HalseySpicy/Geeker-Admin.git # GitHub git clone https://github.com/HalseySpicy/Geeker-Admin.gitInstall:
pnpm installRun:
pnpm dev pnpm serveBuild:
# 开发环境 pnpm build:dev # 测试环境 pnpm build:test # 生产环境 pnpm build:proLint:
# eslint 检测代码 pnpm lint:eslint # prettier 格式化代码 pnpm lint:prettier # stylelint 格式化样式 pnpm lint:stylelintcommit:
# 提交代码(提交前会自动执行 lint:lint-staged 命令) pnpm commit

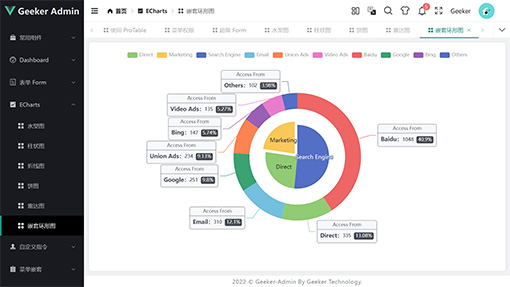
包含一个数据大屏页面

常见的数据图表都有
基于Vue3.3后台管理框架源码
正在加载文件目录...
- 热度 359

风轻云淡下载了 此素材

合众资源下载了 此素材

A下载了 此素材

浮云下载了 此素材

Dragneel下载了 此素材

沐辰下载了 此素材

蝉鸣:下载了 此素材

printf("; ("下载了 此素材

Java-下载了 此素材

单纯下载了 此素材