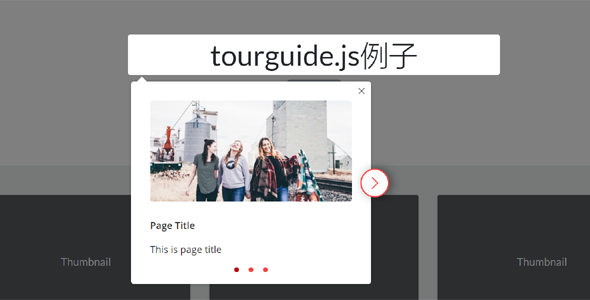
tourguide.js是一个JavaScript库,帮助您创建一个交互式、循序渐进的新手指导教程,访问者通过应用上的新特性和突出显示的内容。
定义HTML
<h1 data-tour="step: 1; title: 提示标题; image: 1.jpg; content:提示内容">Tour example</h1>开始
myTour.start();也可以加载Json数据当做步骤
[
{
"selector": "Select 1",
"step": 1,
"title": "Step 1",
"content": "Step 1 content",
"image": "1.jpg"
},
{
"selector": "Select 2",
"step": 2,
"title": "Step 2",
"content": "Step 2 content",
"image": "2.jpg"
},
{
"selector": "Select 3",
"step": 3,
"title": "Step 3",
"content": "Step 3 content",
"image": "3.jpg"
}
// ...
]所有的配置参数var myTour = new Tourguide({
root: "body",
selector: "[data-tour]",
animationspeed: 300,
padding: 5,
steps: null,
src: null,
restoreinitialposition: true,
preloadimages: false,
request: {
"options": {
"mode": "cors",
"cache": "no-cache"
},
"headers": {
"Content-Type": "application/json"
}
},
});回调方法var myTour = new Tourguide({
onStart: function(options){...},
onStop: function(options){...},
onComplete: function(){...},
onStep: function(currentstep, type){...},
onAction: function(currentstep, e){...}
});API方法// starts the tour myTour.start(); myTour.start(2); // starts at step 2 // stops the tour myTour.stop(); // goes to the next step myTour.next(); // backs to the previous step myTour.previous(); // goes to a specific step myTour.go(2);
新手教程指引插件tourguide.js
正在加载文件目录...
- 热度 19

Pan_的_a下载了 此素材

Antholagnia.下载了 此素材

べ.憶紛飛oゞ··收藏了 此素材

淹死的鱼下载了 此素材

kid下载了 此素材

wyiuxl下载了 此素材

Drifter下载了 此素材

E灯下载了 此素材

Eden下载了 此素材

月光海岸下载了 此素材