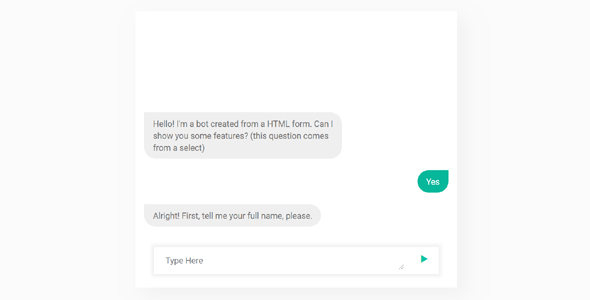
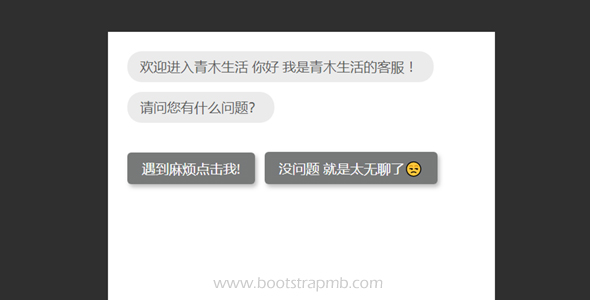
jquery.convform是一个网页聊天窗口插件,主要特色是可以模拟机器人自动聊天,当前的数据为例子,可以调用后端API数据。
基础调用方法
$(function(){
var convForm = $('.my-conv-form-wrapper').convform();
});知道哪个问题,每一个输入和选择必须有data-conv-question属性<select data-conv-question="Hello! I'm a bot created from a HTML form. Can I show you some features?"> <option value="yes">Yes</option> <option value="sure">Sure!</option> </select>选择一个问题,用|分开
<input type="text" name="name" data-conv-question="Alright! First, tell me your full name, please.|Okay! Please, tell me your name first.">
<input data-conv-question="Type in your e-mail" data-pattern="^[a-zA-Z0-9.!#$%&’*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$" type="email" name="email">
<select name="programmer" data-conv-question="So, are you a programmer? (this question will fork the conversation based on your answer)"> <option value="yes">Yes</option> <option value="no">No</option> </select> <div data-conv-fork="programmer"> <div data-conv-case="yes"> <input type="text" data-conv-question="A fellow programmer! Cool." data-no-answer="true"> </div> <div data-conv-case="no"> <select name="thought" data-conv-question="Have you ever thought about learning? Programming is fun!"> <option value="yes">Yes</option> <option value="no">No..</option> </select> </div> </div>引用之前的回答
<input type="text" data-conv-question="Howdy, {name}:0! It's a pleasure to meet you. How's your day?">
<input type="text" data-conv-question="A fellow programmer! Cool." data-no-answer="true">
<select data-conv-question="Selects also support callback functions. For example, try one of these:">
<option value="google" data-callback="google">Google</option>
<option value="bing" data-callback="bing">Bing</option>
</select>
<script>
function google(stateWrapper, ready) {
window.open("https://google.com");
ready();
}
function bing(stateWrapper, ready) {
window.open("https://bing.com");
ready();
}
</script>
$(function(){
var convForm = $('.my-conv-form-wrapper').convform({
eventList: {
onSubmitForm: function(convState) {
console.log('The form is being submitted!');
convState.form.submit();
}
}
});
});jquery.convform机器人自动聊天插件
正在加载文件目录...
- 热度 96

Yyz.下载了 此素材

Yyz.收藏了 此素材

水心下载了 此素材

伤ㄋ、谁疼下载了 此素材

缺缺下载了 此素材

null下载了 此素材

Justin下载了 此素材

阿弥陀佛救命收藏了 此素材

Jean_Fox下载了 此素材

@~@下载了 此素材