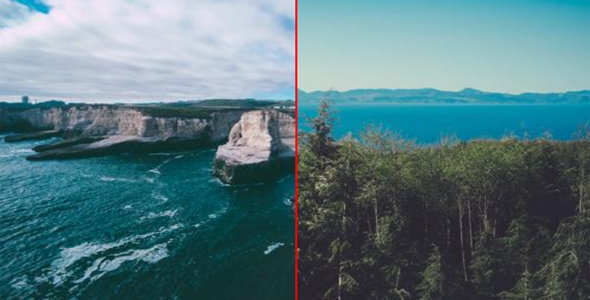
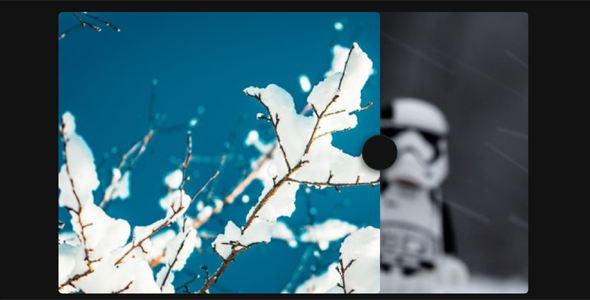
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。
调用方法
let slider = new sliderBeforeAfter({
class_name: 'slider',
src: 'before.jpg',
src2: 'after.jpg'
});定义图片的大小let slider = new sliderBeforeAfter({
class_name: 'slider',
width: '500px',
height: '4000px'
});设置边框样式let slider = new sliderBeforeAfter({
class_name: 'slider',
border_width: '2px',
border_color: '#fff'
});JavaScript图片左右拖拽对比
正在加载文件目录...
- 热度 19

姜丝不要辣下载了 此素材

AKI收藏了 此素材

白涅收藏了 此素材

商行天下下载了 此素材

远方下载了 此素材

R1ver收藏了 此素材

J下载了 此素材

盛夏丶剩下的盛夏收藏了 此素材

泽客下载了 此素材

现,在下载了 此素材