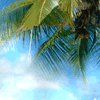
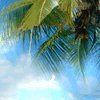
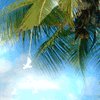
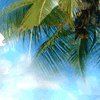
GLightbox是一个简单而强大的图片放大查看插件,支持手机移端的动画廊lightbox插件,编写纯JavaScript和CSS / CSS3。
API方法
// 跳转到 myLightbox.goToSlide(3); // 上一个 myLightbox.prevSlide(); // 下一个 myLightbox.nextSlide(); // 得到当前的幻灯片 myLightbox.getActiveSlide(); myLightbox.getActiveSlideIndex(); // 在指定的幻灯片播放视频。 myLightbox.slidePlayerPlay(number); //暂停视频指定的幻灯片。 myLightbox.slidePlayerPause(number); // 关闭 myLightbox.close(); // 重新加载 myLightbox.reload(); // 打开灯箱 myLightbox.open(node); // 打开在第几个位置 myLightbox.openAt(index); // 销毁 myLightbox.destroy(); // 添加一个 myLightbox.insertSlide(object, index); // 移除幻灯片 myLightbox.removeSlide(index); // 在指定的幻灯片播放视频 myLightbox.playSlideVideo(index); // 停止第几个 myLightbox.stopSlideVideo(index); // 获取指定的幻灯片 myLightbox.getSlidePlayerInstance(object, index); // 获取所有 myLightbox.getAllPlayers(); // 更新元素 myLightbox.setElements([]);
图片放大查看器Js组件
正在加载文件目录...
- 热度 128

无所WEI下载了 此素材

etree下载了 此素材

春天下载了 此素材

。下载了 此素材

Jackstraw下载了 此素材

屁ノヾ 孩下载了 此素材

商行天下下载了 此素材

像太阳像月亮下载了 此素材

Zombie下载了 此素材

﹏陈先生下载了 此素材